Flutter Table_Calendar Package 사용법 정리
- Archive/Flutter
- 2023. 9. 3.
List
#0 사전작업
#1 기본 사용법
#1.1 필수 파라미터
#1.2 스타일 관련 파라미터
#1.2.1 Header Style Parameter
#1.2.2 Calendar Style Parameter
#2 이벤트 헨들링
#2.1 캘린더 날짜 클릭 인식
개인적인 공부 기록 용도로 Flutter Table_Calendar Package 사용법에 관련한 내용에 대해 정리한 글 입니다.
_related : intl 패키지로 캘린더 한국어화 하는 방법
Table_Calendar Package
https://pub.dev/packages/table_calendar
table_calendar | Flutter Package
Highly customizable, feature-packed calendar widget for Flutter.
pub.dev
캘린더 달력 기능을 쉽게 구현할 수 있도록 도와주는 간편한 플러터 라이브러리.
#0 사전작업
- pubspec.yaml 의존성 추가
dependencies:
table_calendar: ^3.0.9- 패키지 import
import 'package:table_calendar/table_calendar.dart';
#1 기본 사용법
TableCalendar() Constructor 내부에 선언하며, 아래 필수 파라미터를 작성해 주지 않으면 에러가 발생한다.
리턴값으로 DateTime을 받음.
#1.1 필수 파라미터
focusedDay : 달력 표시 시 기준이 되는 날짜 [현재 몇 월을 표시해 주어야 하는 지 설정]
firstDay : 달력에서 선택 가능한 첫 날짜
lastDay : 달력에서 선택 가능한 마지막 날짜
class _CalendarState extends State<Calendar> {
@override
Widget build(BuildContext context) {
return TableCalendar(
// 필수 파라미터
focusedDay: DateTime.now(),
firstDay: DateTime(2023),
lastDay: DateTime(2025),
);
}
}
#1.2 스타일 관련 파라미터
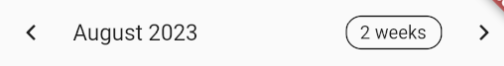
#1.2.1 Header Style Parameter

headerStyle : 캘린더의 상단 헤더 스타일을 설정해 주는 파라미터.
formatButtonVisible : 캘린더 우측 상단 2weeks 버튼 활성화 여부를 설정해 주는 파라미터.
...2weeks? : 캘린더를 한 달 단위가 아닌 1주, 2주, 4주 ... 단위로 변경해 주는 버튼
titleCentered : 캘린더 헤더 제목 중앙 배치 여부를 설정해 주는 파라미터.
titleTextStyle : 캘린더 헤더 제목 글꼴 스타일을 설정해 주는 파라미터.
headerStyle: HeaderStyle(
formatButtonVisible: false,
titleCentered: true,
titleTextStyle: TextStyle(
fontSize: 16.0,
fontWeight: FontWeight.w700,
),
),
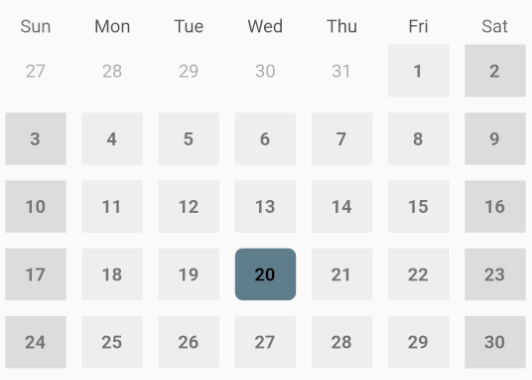
#1.2.2 Calendar Style Parameter

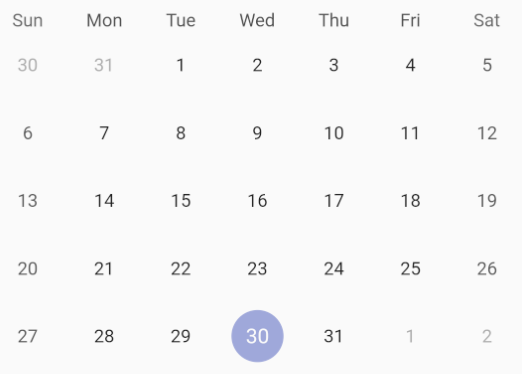
calendarStyle : 캘린더 헤더 영역을 제외한 날짜 영역의 글꼴, 색상 등을 설정해 주는 파라미터
isTodayHighlited : 오늘 날짜 하이라이트 여부를 설정해 주는 파라미터.
defaultDecoration : [주말을 제외한] 주간 날짜의 박스 스타일을 설정해 주는 파라미터.
weekendDecoration : 주말의 박스 스타일을 설정해 주는 파라미터.
selectedDecoration : 선택된 날짜의 박스 스타일을 설정해 주는 파라미터.
...참고로 캘린더 내부의 날짜들은 모두 컨테이너 내부에 담기게 되니, 컨테이너를 디자인 하는 것 처럼 BoxDecoration 생성자로 스타일 해 주어야 한다.
defaultTextStyle : 주간 날짜의 글꼴 스타일을 설정해 주는 파라미터.
weekendTextStyle : 주말 날짜의 글꼴 스타일을 설정해 주는 파라미터.
selectedDecoration : 선택된 날짜의 글꼴 스타일을 설정해 주는 파라미터.
calendarStyle: CalendarStyle(
isTodayHighlighted: false,
defaultDecoration: BoxDecoration(
color: Colors.grey[200],
),
weekendDecoration: BoxDecoration(
color: Colors.black12,
),
selectedDecoration: BoxDecoration(
color: Colors.blueGrey,
borderRadius: BorderRadius.circular(6.0),
),
defaultTextStyle: defaultTextStyle,
weekendTextStyle: defaultTextStyle,
selectedTextStyle: defaultTextStyle.copyWith(
color: Colors.black,
),
),#2 이벤트 헨들링
#2.1 캘린더 날짜 클릭 인식
onDaySelected : 특정 날짜가 클릭 되었을 때 실행되는 콜백 함수.
onDaySelected: (DateTime selectedDay, DateTime focusedDay) {
print('Click!');
},onDaySelected 메서드를 이용해 유저가 선택한 날짜를 state에 저장하는 방식으로 코드를 작성한다.
onDaySelected 메서드는 selectedDay [유저가 선택한 날짜 정보], focusedDay [유저가 현재 보고 있는 날짜의 정보] 2가지 파라미터를 받아들인다.
따라서 state에 selectedDay 변수를 하나 설정해 준 뒤 onDaySelected 메서드가 받은 selectedDay 파라미터 정보를 클릭하는 이벤트가 발생할 때 마다 변수에 대입해 주면, 현재 선택한 날짜 정보를 항상 새롭게 업데이트 가능하다.
// 현재 선택 중인 날짜.
DateTime selectedDay = DateTime.now();
...
onDaySelected: (
DateTime selectedDay,
DateTime focusedDay,
) {
// 클릭한 정보를 state 내부 selectedDay 변수에 저장
setState(
() {
this.selectedDay = selectedDay;
},
);
},
...selectedDayPredicate : 특정 날짜가 클릭 되었을 때 실제로 클릭 되어진 날짜 인지 표시해 주는 파라미터이다.
selectedDayPredicate 메서드로 들어온 날짜 정보의 year, month, day 가 앞서 선언한 state 내부의 selectedDay 변수의 날짜 정보 year, month, day와 일치하는 지 여부를 확인한다.
결과가 true인 경우에는 캘린더 내부 선택된 날짜에 표시를 하고, false인 경우에는 아무런 표시를 하지 않는다.
// 특정 날짜를 입력 받았을 때 날짜가 실제로 선택 되어진 날짜인지 표시.
selectedDayPredicate: (DateTime date) {
return date.year == selectedDay.year &&
date.month == selectedDay.month &&
date.day == selectedDay.day;
},
'Archive > Flutter' 카테고리의 다른 글
| Flutter TextFieldWidget 키보드 자판 OverFlow 현상 해결 방법 (0) | 2023.10.06 |
|---|---|
| Flutter Intl 다국어화 패키지 캘린더 언어 설정 (0) | 2023.09.03 |
| Flutter Row & Column Widget 사용법 총 정리 (0) | 2023.04.11 |
| Android Studio 에뮬레이터 분리 및 항상 맨 앞으로 오도록 설정 (0) | 2023.04.11 |
| Flutter Stateless Widget 이론 정리 (0) | 2023.03.11 |