반응형
반응형

* UGUI의 기본적인 컴퍼넌트 Text(텍스트)에 대해서 정리한 글 입니다.
* 개인적인 공부 내용을 기록한 글 이기에, 잘못된 내용이 있을 수 있습니다.
#Text
* 텍스트 영역 무시
* Best fit
* Raycast Target
#Text
Text는 캔버스에 글을 입력할 때 사용하는 UI로, 무척 간단하기에 폰트나 단락 같은 기본적인 내용은 생략하도록 하겠습니다. 우선 Canvas 아래에 Text를 생성해 줍니다.

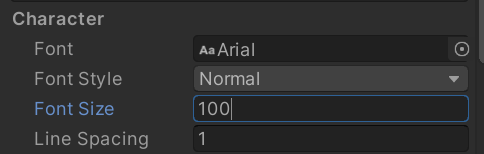
다음으로 Text를 클릭해 Font Size를 100으로 설정해 줍니다.

하지만, 화면에는 텍스트가 출력되지 않습니다.

* 텍스트 영역 무시
그 이유는, 텍스트 글자의 크기가 텍스트 UI가 표현할 수 있는 영역을 넘어 버렸기 때문입니다. 이러한 영역을 무시하기 위해서는 Paragraph의 Horizontal Overflow, Vertical OverFlow 설정을 모두 Overflow로 바꿔 주면 됩니다.


* Best Fit
Paragraph - Best Fit 항목을 체크하면 Min Size Max Size 항목이 활성화 됩니다. 사용자가 직접 최소, 최대 사이즈를 설정하여 텍스트가 영역에서 벗어난다면 자동으로 글자의 크기를 조정해 줍니다.

* Raycast Target
Paragraph - Raycast Target 항목을 체크하면, 텍스트의 마우스 클릭을 무시합니다.

반응형
'📁 Archive > GameDevelop' 카테고리의 다른 글
| [Unity Function] 플레이어 점프 구현 Physics2D.OverlapCircle() (0) | 2021.06.25 |
|---|---|
| [Unity Interface] IPointer Interface (마우스 클릭 / 터치 반응 인터페이스) (2) | 2021.06.25 |
| [Unity UI] #UGUI VOL1 UI 기본 구성 요소 Canvas (캔버스) (0) | 2021.06.23 |
| [Unity] 오브젝트 회전 Rotation & Quaternion & eulerAngles (캐릭터 좌우 반전 코드) (0) | 2021.06.23 |
| [Unity UI] #UGUI VOL0 스크린 스페이스 & 월드 스페이스 (HP바 예제) (0) | 2021.06.21 |