💬 웹브라우저(크롬, 오페라, 익스플로러 등..) 는 개발자가 작성한 HTML 형식의 문서의 정보를 받아들여 웹페이지에 렌더링 해준다. HTML 문서에 대해 이해하기 위해서 우선 HTML 문서를 구성하는 뼈대가 되는 기본적인 테그들 html, head, body, !doctype 테그에 대한 이해가 필수적으로 요구된다.
💡 개인적인 공부 내용을 기록하는 용도로 작성한 글 입니다.
지속적으로 수정해 나갈 예정입니다.
#1 <!DOCTYPE>
#2 <html>
#3 <head>
#4 <body>
이번 포스팅에서는 HTML 문서의 기본 구조를 이루는 태그들에 대해서 정리해 보고자 한다.
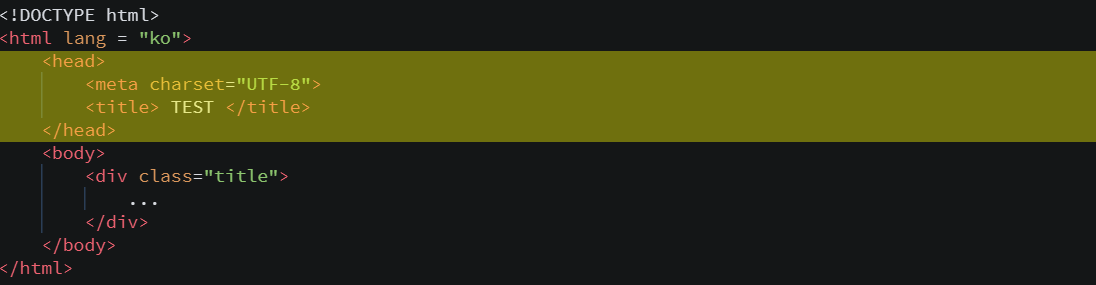
웹 문서는 기본적으로 <!DOCTYPE html> 이라는 태그로 시작해 <html> <head> <body> 라는 3개의 영역으로 구성된다.
#1 <!DOCTYPE>
<!DOCTYPE> 태그는 웹 문서의 유형을 지정해 주는 태그이다. html은 만들어진지 오래된 언어라 다양한 버전이 존재하는데, 특정 버전을 기준으로 웹 문서를 작성했다는 표시를 해 주어야 한다.
여기서 html은 HTML5 버전 이라는 의미로, <!DOCTYPE html> 라고 적어 주면 웹 브라우저는 HTML5에 맞추어 작성한 웹 문서라고 인식한다.

#2 <html>
<html>태그는 웹 문서의 시작과 끝을 나타내는 태그이다. 웹 브라우저가 <html> 태그를 만나면 </html> 태그를 만날 때 까지 소스를 읽어서 화면에 출력해준다.
또한 <html> 태그 에서는 lang 속성으로 문서에서 사용할 언어를 지정할 수 있는데, 한국어는 korea의 줄임말인 ko를 사용한다. 굳이 언어를 지정하는 이유는 특정 언어로 제한해 검색할 때 필요하기 때문이다.
예를 들어 검색 결과를 "한국어로 된 문서" 범위로 제한하면, lang 속성값이 ko로 되어있는 문서를 우선 검색한다.

#3 <head>
<head>태그는 웹 브라우저가 알아야 할 정보를 입력하는 공간으로, 이 태그 사이에 작성된 내용은 대부분 웹 브라우저에 표시되지 않는다.
<head>태그 내부에는 페이지의 제목을 표시해 주는 <title> 태그, CSS 파일과 연결을 도와주는 <link> 태그 등이 포함된다.

#4 <body>
<body>태그는 <head>태그와 달리 웹 브라우저에 실제로 표시할 내용을 입력하는 공간이다. 화면 상에 출력되는 HTML 문법을 작성할 때는 거의 <body> ~ </body> 사이에 작성한다.

'📁 Archive > WEB' 카테고리의 다른 글
| [JS] 자료형 개요 (DataType) (0) | 2022.03.03 |
|---|---|
| [JS] 변수와 상수 (var & const) (0) | 2022.03.03 |
| [HTML] 태그와 컨텐츠 (0) | 2021.08.29 |
| [WEB] BitNami(비트나미) 설치 방법 정리 (0) | 2021.08.29 |
| [CSS] #3 텍스트 관련 스타일 vol1 _ color : 글자 색 변경하기 (0) | 2021.05.28 |