Flutter Navigator 페이지 간 데이터 주고 받기
- AppDevelop/Flutter
- 2024. 8. 7.
반응형
#1 Navigator를 이용해 페이지 전환하기
Navigator는 Stack 구조로 동작합니다.
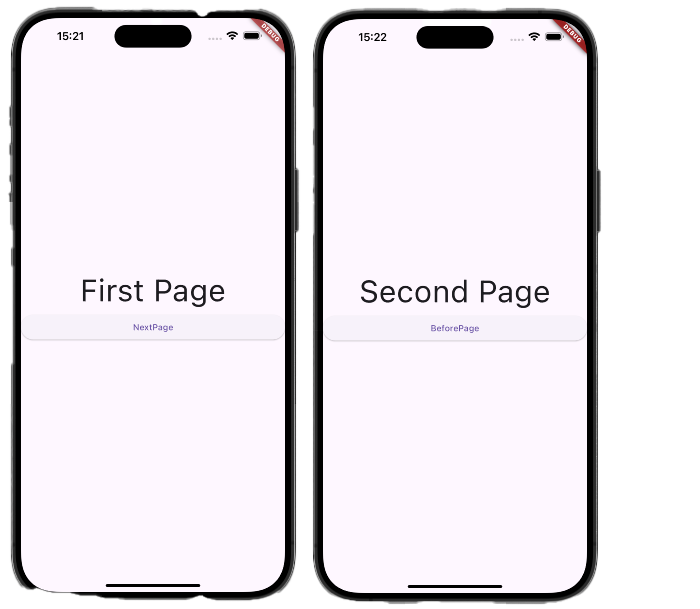
예를들어 firstPage.dart 파일에서 sceondPage.dart 파일로 화면을 전환할 경우 firstPage 위에 secondPage가 쌓이는 구조입니다.
다음은 firstPage 위에 secondPage를 push 하는 부분입니다.
builder 파라미터의 반환부에 추가할 페이지 클래스 인스턴스를 할당해 주면 됩니다.
Navigator.of(context).push(
MaterialPageRoute(
builder: (BuildContext context) {
return SecondPage();
},
),
);
아래 코드는 secondPage에서 firstPage로 이동하는 부분입니다. 페이지는 스택 구조로 이루어져 있기에 pop 동작을 수행해 주면 가장 마지막에 push된 secondPage가 제거됩니다.
ElevatedButton(
onPressed: () {
Navigator.of(context).pop();
},
child: Text("BeforePage"),
),

main.dart
import 'package:flutter/material.dart';
void main() {
runApp(
MaterialApp(
home: Scaffold(
body: FirstPage(),
),
),
);
}
firstPage.dart
import 'package:flutter/material.dart';
class FirstPage extends StatelessWidget {
const FirstPage({super.key});
@override
Widget build(BuildContext context) {
return Container(
child: Column(
mainAxisAlignment: MainAxisAlignment.center,
crossAxisAlignment: CrossAxisAlignment.stretch,
children: [
Center(
child: Text(
"First Page",
style: TextStyle(
fontSize: 50.0,
),
),
),
ElevatedButton(
onPressed: () {
Navigator.of(context).push(
MaterialPageRoute(
builder: (BuildContext context) {
return SecondPage();
},
),
);
},
child: Text("NextPage"),
),
],
),
);
}
}
secondPage.dart
import 'package:flutter/material.dart';
class SecondPage extends StatelessWidget {
const SecondPage({super.key});
@override
Widget build(BuildContext context) {
return MaterialApp(
home: Scaffold(
body: Container(
child: Column(
mainAxisAlignment: MainAxisAlignment.center,
crossAxisAlignment: CrossAxisAlignment.stretch,
children: [
Center(
child: Text(
"Second Page",
style: TextStyle(
fontSize: 50.0,
),
),
),
ElevatedButton(
onPressed: () {
Navigator.of(context).pop();
},
child: Text("BeforePage"),
),
],
),
),
),
);
}
}#2 Navigator를 이용해 데이터 주고 받기
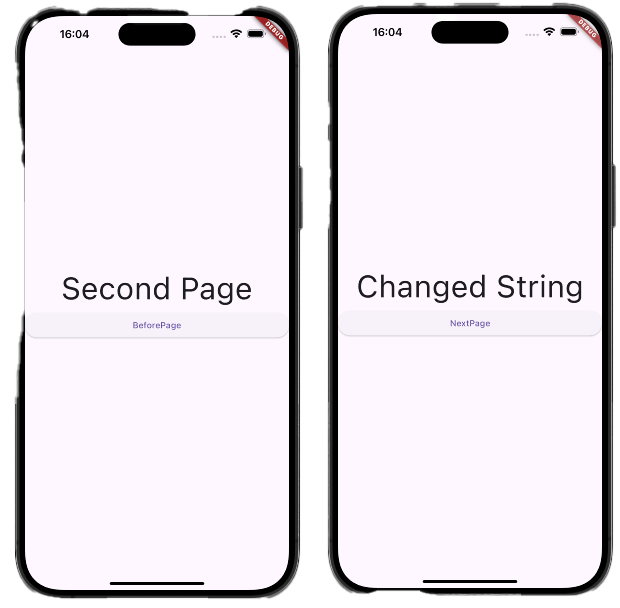
secondPage로 부터 텍스트를 받아와 firstPage UI에 출력될 텍스트 내용을 변경해 보도록 하겠습니다.
pop 함수의 내부 구현 구조를 뜯어보면 다음과 같습니다.
void pop<T extends Object?>([ T? result ])
pop 메서드의 내부 파라미터는 제네릭 T 타입으로 선언되어 있기에 타입의 제한 없이 들어갈 수 있습니다.
pop 메서드 내부로 "Changed String" 문자열을 대입해 주었습니다.
ElevatedButton(
onPressed: () {
Navigator.of(context).pop(
"Changed String"
);
},
child: Text("BeforePage"),
),
secondPage에서 전송된 문자열을 firstPage에서 전달받습니다.
단, 유의해야 할 점은 문자열을 받을 때 까지 기다려야 하기에 push 함수를 async 비동기 함수로 설정해야 합니다.
ElevatedButton(
onPressed: () async {
str = await Navigator.of(context).push(
MaterialPageRoute(
builder: (BuildContext context) {
return SecondPage();
},
),
);
setState(() {});
},
child: Text("NextPage"),
),
firstPage.dart
import 'package:bloggingtest/secondPage.dart';
import 'package:flutter/material.dart';
class FirstPage extends StatefulWidget {
const FirstPage({super.key});
@override
State<FirstPage> createState() => _FirstPageState();
}
class _FirstPageState extends State<FirstPage> {
String str = "First Page";
@override
Widget build(BuildContext context) {
return Container(
child: Column(
mainAxisAlignment: MainAxisAlignment.center,
crossAxisAlignment: CrossAxisAlignment.stretch,
children: [
Center(
child: Text(
str,
style: TextStyle(
fontSize: 50.0,
),
),
),
ElevatedButton(
onPressed: () async {
str = await Navigator.of(context).push(
MaterialPageRoute(
builder: (BuildContext context) {
return SecondPage();
},
),
);
setState(() {});
},
child: Text("NextPage"),
),
],
),
);
}
}
secondPage.dart
import 'package:bloggingtest/firstPage.dart';
import 'package:flutter/material.dart';
class SecondPage extends StatelessWidget {
const SecondPage({super.key});
@override
Widget build(BuildContext context) {
return MaterialApp(
home: Scaffold(
body: Container(
child: Column(
mainAxisAlignment: MainAxisAlignment.center,
crossAxisAlignment: CrossAxisAlignment.stretch,
children: [
Center(
child: Text(
"Second Page",
style: TextStyle(
fontSize: 50.0,
),
),
),
ElevatedButton(
onPressed: () {
Navigator.of(context).pop(
"Changed String"
);
},
child: Text("BeforePage"),
),
],
),
),
),
);
}
}

반응형
'AppDevelop > Flutter' 카테고리의 다른 글
| Flutter Constraint 자식 위젯 크기 규칙 (0) | 2024.08.09 |
|---|---|
| Flutter TextFieldWidget 키보드 자판 OverFlow 현상 해결 방법 (0) | 2023.10.06 |
| Android Studio 에뮬레이터 분리 및 항상 맨 앞으로 오도록 설정 (0) | 2023.04.11 |
| Dart & Flutter 웹 온라인 IDE 추천 및 사용법 DartPad & FlutLab (0) | 2023.03.04 |